Logging Into WordPress
In order to access your website you will first need to be logged into your WordPress account.
Step 1. Go to http://www.shortcircuit.ca/wp-admin & use login details

Access Website Editor
Once you are logged into WordPress you can now edit your Website through the editor. There are two ways to load the editor.
The first is by going directly to http://shortcircuitelectric.ca/ and the other is through the WordPress Dashboard
Load Editor from http://shortcircuitelectric.ca/
Step 2. Go to your webpage http://shortcircuitelectric.ca and click the “Edit Fushion Builder Live” button.

Load Editor from WordPress Dashboard
Step 1. To load the WordPress Dashboard go to http://shortcircuitelectric.ca/wp-admin and login. If you are already login, this will load the Dashboard automatically.

Step 2. Once inside of the WordPress Dashboard there will be a list of vertical links on the left hand side. Hover over “Pages” and click on “All Pages”.

Step 3. Look for the page you want to edit in the list. In this case it is “Short Circuit Electric — Front Page”. Below the page title is a horizontal list of links. Click on the “Fusion Builder Live” link.
Note – You can also Edit the page from within WordPress. The display is in Wireform. This guide does not cover this method of editing however. You may prefer this method after going through the guide. To access WordPress’s Edit mode, click “Edit” instead of Fusion Builder Live.

Using the Webpage Editor
Once you are inside the Fusion Builder Live editor, you can begin to edit your website. Everything in your website is content editable, however this tutorial will only cover the basics for Text and Images.
Understanding the Editor
When you first load the editor you are greeted with your website, alongside some additional options.
At the top of the screen is the main Fushion Builder Live editor options. Hovering over the icon buttons will reveal their description. These include, but are not limited to:
- The Save Button
- Preview
- Wireframe View (Note – This is an Alternative View similar to the WordPress Edit that maybe beneficial)
- Responsive View
- History
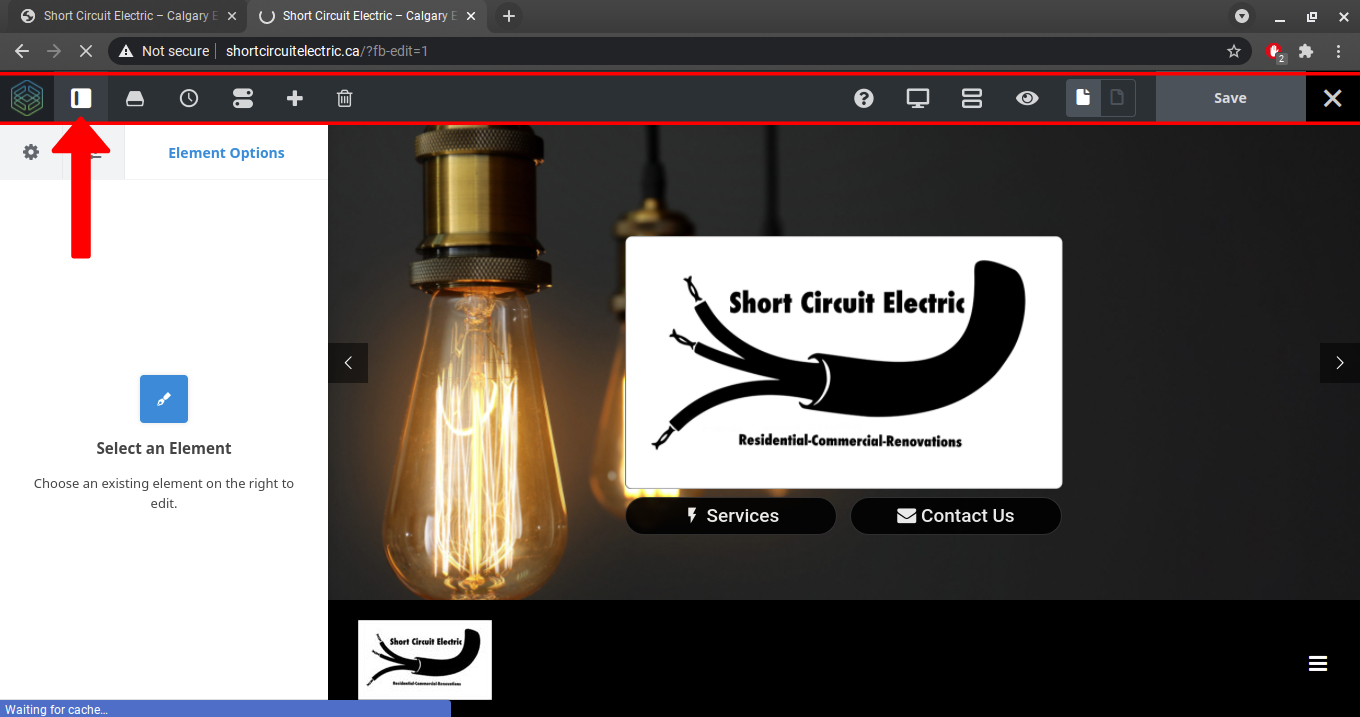
- SideBar
The SideBar is where you will be editing the majority of the elements. When you select an element, the editing options for that element will appear here.
If the SideBar is open, close it by clicking on the Sidebar button. This will just help to give you a better view of what is happening for the time being.
Step 1 – Scroll down to the Services Section

We will briefly go over the structure of the website, so you can quickly jump to editing the elements you want.
There are 3 basic structures in the editor. Containers, Columns and Elements.
- Containers house all of the Columns.
- Columns house all of the Elements.
- Elements are e majority of your sites content. From Text, Images Galleries, Links, ect.
Step 2 – Hover over the Column buttons

While hovering over the Column buttons, you will see it expand to show additional buttons. These buttons will allow you to edit, copy, delete, move ect the Structure you have highlighted.
In general, avoid changing Columns or Containers unless you feel comfortable doing so. Deleting a Column will remove all the Elements inside of it. Deleting a Container will remove all the Columns & Elements inside of it.
Step 3 – Hover over the Title “ELECTRICAL SERVICES” to show its element options

If you are hovering over “ELECTRICAL SERVICES” and see two buttons,(a paintbrush with a dark background, and a + symbol with a blue background) then you need to hover over those two buttons to open up the other buttons.
Step 4 – Hover over “ELECTRICAL SERVICES” two buttons to expand the buttons to six as shown in the image to the right.
These are your primary buttons for every element on the page. Mostly all elements will follow a similar structure. The six buttons from left to right are are
- Drag Element
- Clone Element
- Element Name Options (Title Options)
- Add Element
- Save Element
- Delete Element
Step 5 – Click the “Title options” button. This will open up the SideBar with the options for the Title Element.

In the SideBar you will now see the options available to you for the Element you have selected.
In the top left you will see the type of element it is.
Below that you will see three tab buttons
- General
- Design
- Extras
General and Design is where you will be doing the editing.
The General section is where you can do the majority of the text editing. There is a content editor box where you can change the text, and format it to how you like.
The Design section will give you additional options that are unique to each element type. These can include additional text options, positioning options ect.
Step 6 – Add or Delete text in the editor box to see it change in real-time on your website.
Note – Remember to Save. Click the Blue button at the top right when you are happy with your changes.
Note – If you have made a mistake, at the top left of the screen in the Fusion Builder Tool bar is the History Button. Click it to reveal the latest history that you can revert back to. If it has not loaded, you can reload the page.
Step 7 – Scroll down to the Gallery Section.

The Gallery Element is slightly different than the Title Element. There are two ways of editing it. One for the individual image, and one to access the full gallery element.
If you hover over an individual image you will get its individual buttons named “Image Options”. (refer to image)
If you want to access the Gallery directly, scroll to the middle of the Gallery and look for the buttons for “Gallery Options”. (refer to image)
Step 8 – To edit the Gallery, click the Gallery Options Button
With the Gallery options open, you will have access to two tabs. Children and General.
Mostly everything you need to do is done in the Children tab. From here, you can add images, remove images, re-arrange images, and edit/duplicate images.
When you are in the Children Tab, you are greeted with an “+ Add Image” Button. Below this button are existing image containers.
- Empty image containers are created when you click the “+ Add Image” button and are labled as “Item”(See 2nd image for reference). This will be added to the bottom of the list.
- If the container has an image loaded into it, the name of the image will be present.
- Each of these containers corresponds to the order in which it is displayed in the Gallery. If you want to change its order, click & drag the image container to the appropriate position.
- To edit an existing image, click the Paintbrush button on the appropriate image container.
Step 9 – Click the “+ Add Image” button to create an empty Image Container
Step 10 – Scroll down to the newly created Image Container labeled “Item”. Open it by clicking on the “Edit Item” button.
With the Item container open, you will have new options available. You will see a section labeled “Image” with a blue circle button in the middle.
Step 11 – Click the Blue Circle to Load the WordPress Image Gallery
From you can upload new images, or select already uploaded images.
Step 12 – Click on the Upload Files Tab in the WordPress Gallery, and upload an image.
Step 13 – Make sure this image is selected and click insert into post.
You have successfully uploaded a new image into the Gallery. If you wish to change the image, click the Edit button. This will take you back to the WordPress Gallery where you can upload or select a different image.
